ブログを常時SSL化 “http://“から“https://“に変わりました 私でも簡単にできました
ブログの常時SSL化は前から気になっていたのですが、私ができるレベルの作業ではないと思っていました。
(私が使っているレンタルサーバの)さくらインターネットの電話サポートを受けながらですが、チャレンジしてみたら途中少し戸惑うところはあったもののとてもスムーズにできました。
これが

こうなりました。

SSL証明書は無料で電話もフリーダイヤルだったため、お金もかかっておりません。
一度やれば後は自動更新です。記念に手順をスクリーンショットで残しておきます。
なお、言葉の意味も、これによってどんな違いがあるかも今の私のあたまでは理解できていませんので、説明がむちゃくちゃなところが多々あるかと思います。
ただhttp://がhttps://に変わったことは事実です。
おおまかな手順 SSL証明書取得→バックアップ→プラグイン有効化
わたしはさくらインターネットのレンタルサーバを使っているので、この手順はさくらのレンタルサーバ利用者向けです。自分で簡単にできるように、さくらのHPに概要や手順が載っています。

バックアップ
今まで何事も無くて良かったのですが、ここだけの話、この作業は初めてです。私にはハードルの高い作業でした…。これを機に時々やらねば。
先ほどのサーバーコントロールパネル画面で、
運用に便利なツール→バックアップ&ステージング→Snapupで開く を選びます。

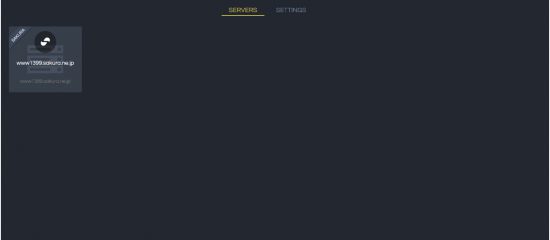
端を切り取ったので不気味な画面になりました。心細いので、電話をしながらで良かったです。この左端を押します。

手順が書いてあります。明かりの方向に進むしかない感じです。サイトを追加ボタンを押します。

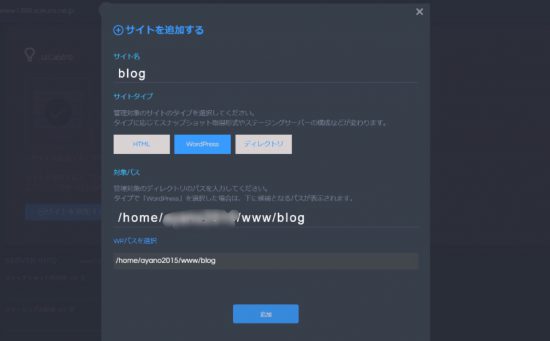
適当に名前を付けて(blogにしました)WordPressを選択→一番下のwpパスを選択(私の場合これのみ)→対象パス指定→追加ボタンを押します。

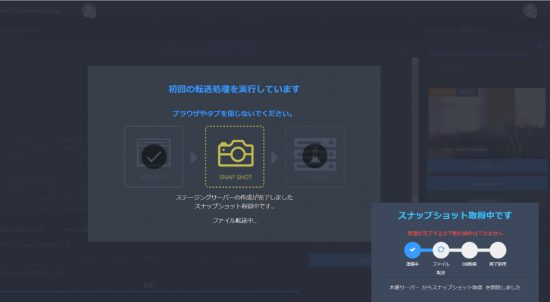
この画面になり、青いボタンを押します。

実行後、終わるのを待ちます。すぐに終われば次に進めるのですが…

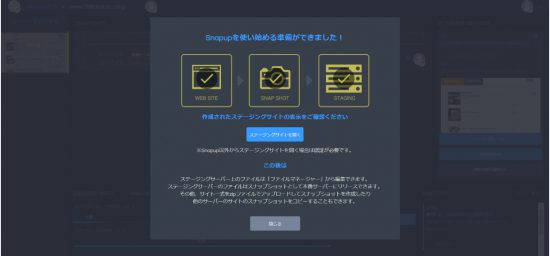
私の場合ブログで20GB/100GB使用中なので、時間かかりそうと言われて(早い方は電話でしゃべっている間に終わる)やはり2時間ほどかかったのでここで自然終了をまち、翌朝朝イチでお電話を頂くことにしました。その間ブログは更新していいとのことで、電話の前に書き上げておきました。この画面になったら閉じてOKです。

ブログのダッシュボードでプラグイン追加&有効化

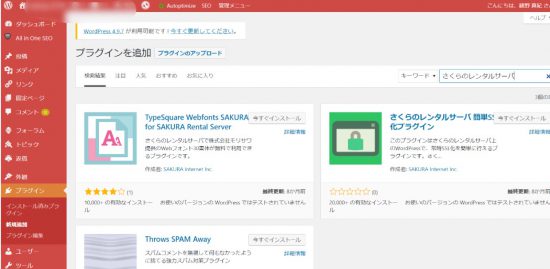
キーワード検索し、さくらのレンタルサーバ簡単SSL化プラグインというものをインストールし、その後有効化します。
最初に有効化ボタンを押したときに「重大なエラーがでました」という赤い文字で警告表示が出て驚いたのですが、電話サポートの方が同時にチェックしてくださっていて大丈夫とのことだったので、再度有効化して無事成功しました。ひとりでやっていたらパニックになっていたと思います。
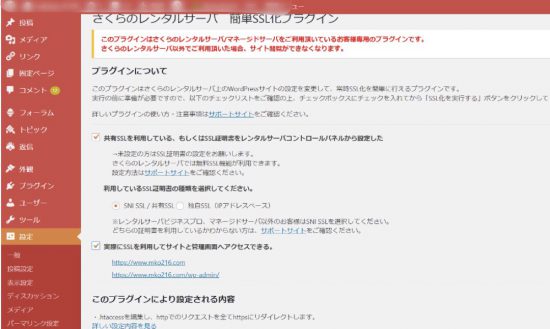
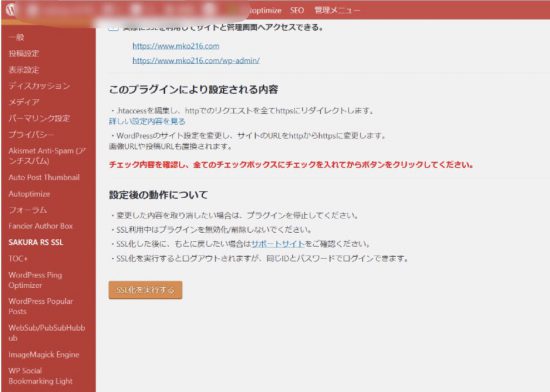
その後設定画面でこのプラグインを選び、この通りにチョイス&全項目チェックし

SSL化を実行するボタンを押せば完了です。何もなければ。

これを押すとダッシュボードのログイン画面になり、再度ログインしたところ

無事SSL化しておりました!一度設定すれば、あとは自動更新とのことです。
良かったです。たまに他のプラグインと干渉しあっておかしくなるときがあるので、自信の無い方は電話サポートを受けながら進められるといいかと思います。
【昨日の一日一新】
SSL化
綾野 真紀
最新記事 by 綾野 真紀 (全て見る)
- BASE COFFEEセントラルパーク店に行きました - 2025年3月30日
- 2025春 駅から始まるヒラメキさんぽ 蕾ほころぶはつ春のきんぎんざくらコースを歩きました - 2025年3月29日
- 名古屋でモーニング 砂田橋のカフェフォリオに行きました(3年ぶり2回目) - 2025年3月23日


